42+ google maps api draw route between markers
Draw an Infinite Route and Multiple Locations on Google Maps. Var startPos 4242679066670903 -8329210638999939.

Differentiation Of Human Induced Pluripotent Stem Cells Into Functional Airway Epithelium Biorxiv
Check more on their documentation.

. Draw Route Between Current Location and Destination On Google Maps in ASPNet 2252015 24714 PM. This article also explains how to change the stroke color of the route line drawn between the Markers on Google Maps V3. Ill create an array of locations in PHP and Ill also define the API key in PHP.
Values above or below this range will be clamped to the range -90 90. As a result your sites v2 maps will stop working and will return JavaScript errors. Maps New markers on tap history using React Native Maps for study purposes.
The Maps JavaScript API v2 is no longer available as of May 26 2021. Later Ill iterate every address and draw the path among all the locations. Next click to expand the APIs auth menu and then select the APIs option.
Android Google Map Drawing Route. You can draw the path among multiple points so it is not restricted to create path between two points or three points. Google Maps API directions multiple routes Using Google Maps 3 API to rumor multiple routes on a Map Yeah this line pretty easily once you frequent the hang or it.
Create a New Android Studio Project and select the template as Google Maps Activity. Create a new Google Map API Key from the API console using the steps demonstrated in this tutorial. Most real-world entities have other properties associated with them.
This reference is kept up to date with the latest changes to the API. In this article I explain how to draw a route between the users current location and destination address on Google Maps. Getting address or location from Google Maps Geographic.
It boils down to interacting with the Directions API gathering a list of route positions then drawing polylines from that list directly onto the map. Kmh var delay 100. As well as have your own Google Maps API key and enable the Google.
I modified rcravenss answer to get to this. Const LatLng SOURCE_LOCATION LatLng42. In the app plug in your destination they start up driving directions.
By doing so youll find all the available APIs provided by Google but the one were interested in is the Google Maps SDK for iOSDepending on the browser youre using youll see the APIs shown either as a list so you have to scroll until you find the maps API or as groups so you just have to. I was able to draw a static route between the two points but the line which was getting drawn was not following the route. A LatLngAltitude is a 3D point in geographical coordinates.
The 10 Best Multi-Stop Route Planner Apps Badger Maps. The next step is to add a third button that shows a route. You can additionally label your markers using alphanumeric.
I recommend you to go through the previous tutorial Draw lines on Google Maps Android API. The route line is drawn on the shortest route between the locations. Latitude longitude and altitude.
Maps Street View imagery 360 views routes and directions. I have successfully uploaded a KML file on Google MAPS API so the markers are clearly visible on Google MAPS API. Ill also be showing some custom pin icons markers as well as polylines to draw the route on my map between source and destination and of.
Learn how to draw route lines on a Google Map between two locations in Flutter. Last updated Monday February 28 2022. This is too verbose and complex to show in this tutorial.
This Android tutorial is to demonstrate a sample application which will draw path for a route in Google map using Android API v2. See here for more info. The Maps Static API returns an image either GIF PNG or JPEG in response to an HTTP request via a URL.
Here in this article Ill explain how to draw the path among the locations by using Google map JavaScript API. Displaying a route in Google Maps SDK for Android is not straightforward. In this article we will see how to use the Google Maps API and Google Maps with custom styles and a custom pin.
Available only in the vbeta channel. Find local businesses view maps and get driving directions in Google Maps. You just need to specify the coordinates of each point you want the markercar to go to then it will animate the marker between the coordinates.
Just make sure you have Google Map api key with Google Maps Directions API enabled. Embed Google map with 2 or more Markers for Web pages. Add the API key inside the google_maps_apixml file that resides inside debug-res-values folder.
When I select a two markers onclick there should be a route drawn between the selected markers. Here Mudassar Ahmed Khan has explained how to draw route line between Markers using Google Maps V3. This earlier tutorial is to draw straight lines polyline between given.
Directions component for react-native-maps Draw a route between two coordinates powered by the Google Maps Directions API. This is an index of all the classes methods and interfaces in the Maps JavaScript API version 348 weekly channel. Also see the reference documentation for version 3.
Sometimes you will get an incorrect route because Google Maps API needs the region where this places belong to. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path. If you meant purely implementing it react-native-maps Yes you can but it will be little complicated you will need use Google Maps Directions API and then draw polygons yourself which you get from Google Directions.
Download View Demo Download Free. Use googlemapsData to model arbitrary data. Here Im using Google Map JavaScript API for drawing the route between the points on Google Map.
For each request you can specify the location of the map the size of the image the zoom level the type of map and the placement of optional markers at locations on the map. For example stores have opening hours roads have traffic speed and each Girl Guide troupe has cookie-selling turf. This tutorial is a part of Google maps series.
LatLngAltitude class. Latitude ranges between -90 and 90 degrees inclusive. With googlemapsData you can model these properties and style your data accordingly.
For additional information see the Release Notes and Versioning. Var speed 50. If you set the delay below 1000ms and.
Google maps api shortest route multiple destinations If children enter multiple stops into Google Maps can it adopt the running route Google Maps will present you suffer the.

42 Adult Coloring Pages Customize Printable Pdfs

42 Adult Coloring Pages Customize Printable Pdfs

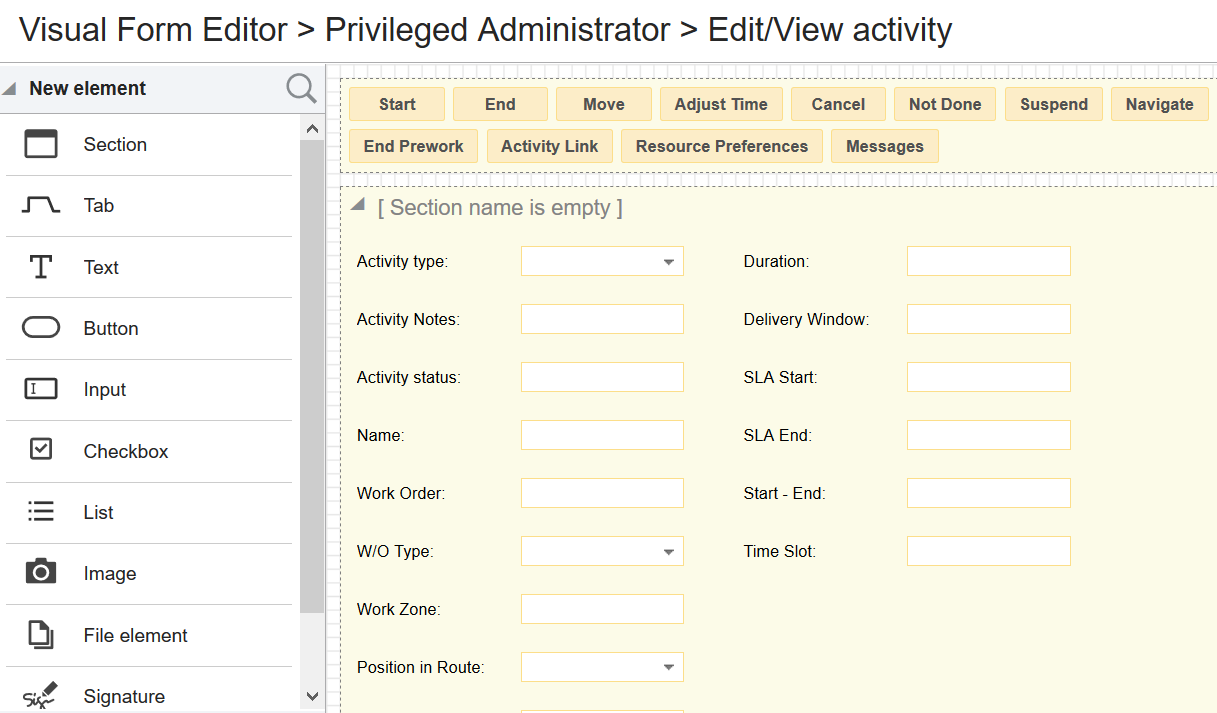
Oracle Field Service Cloud 19d What S New

42 Jquery Marker Plugins January 2022

15 Iridescent Gradients Bubbles Wallpaper Gradient Creative Market

42 Jquery Marker Plugins January 2022

Oracle Field Service Cloud 19d What S New

Oracle Field Service Cloud 19d What S New

42 Adult Coloring Pages Customize Printable Pdfs

42 Jquery Marker Plugins January 2022

42 Jquery Marker Plugins January 2022

Oral Abstracts Of The 21st International Aids Conference 18 22 July 2016 Durban South Africa 2016 Journal Of The International Aids Society Wiley Online Library

Xscopes Manual Datasheet By Sparkfun Electronics Digi Key Electronics

42 Adult Coloring Pages Customize Printable Pdfs

Antibiotics Free Full Text Antimicrobial Potential Of Microorganisms Isolated From The Bottom Sediments Of Lake Baikal Html